Problem
Within XM Cloud sometimes your content authors will have a requirement to create multiple items which have a predefined consistent structure. Authors need to be able to create these items quickly and efficiently while maintaining this structure. As a developer how can you support this requirement.
Solution
This is where branch templates in XM Cloud come in to address these common challenges in content management and site development:
- Consistency: When creating similar items (e.g., product pages, news articles, landing pages), branch templates ensure a consistent structure. Content authors can follow predefined guidelines, resulting in a cohesive user experience.
- Efficiency: Branch templates allow authors to start with a pre-configured structure, saving time and effort. Instead of manually setting up each item, they duplicate the template and customize specific details.
- Initial Field Values: Unlike standard values (which apply to all items based on a data template), branch templates copy initial field values into each created item. This is useful for setting default values or customizing specific fields.
- Access Rights: Branch templates can include predefined access rights. When creating items, authors inherit these permissions, ensuring proper security settings.
- Multiple Item Creation: Authors can insert multiple items at once using branch templates. For instance, creating a set of related pages (e.g., FAQs, team bios) becomes more efficient.
Modules
When setting up a new branch template we need to make sure a headless module has been created to hold our new template. This module should have been created during the creation of your site collection and site items. See the Creating a Site recipe for more details.
How to create a branch template
- In the Template Manager or the Content Editor, go to /Sitecore/Templates/Branches/Project/Your module name, right-click this folder and then click Insert, Branch Folder to create the required project-specific folders.
- In the content tree, click the relevant project-specific folder and insert a new branch template definition item using the /System/Branches/Branch data template.
- With the newly created branch template definition item selected, right-click and insert one or more items or hierarchies of items.
Cloning the SXA Link List
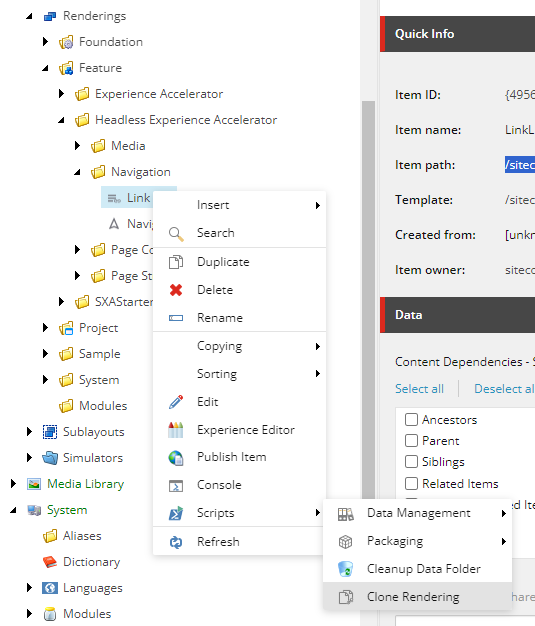
- Navigate to the SXA Link List component /sitecore/layout/Renderings/Feature/JSS Experience Accelerator/Navigation/LinkList
- Right click the item navigate to Scripts and click Clone Rendering.

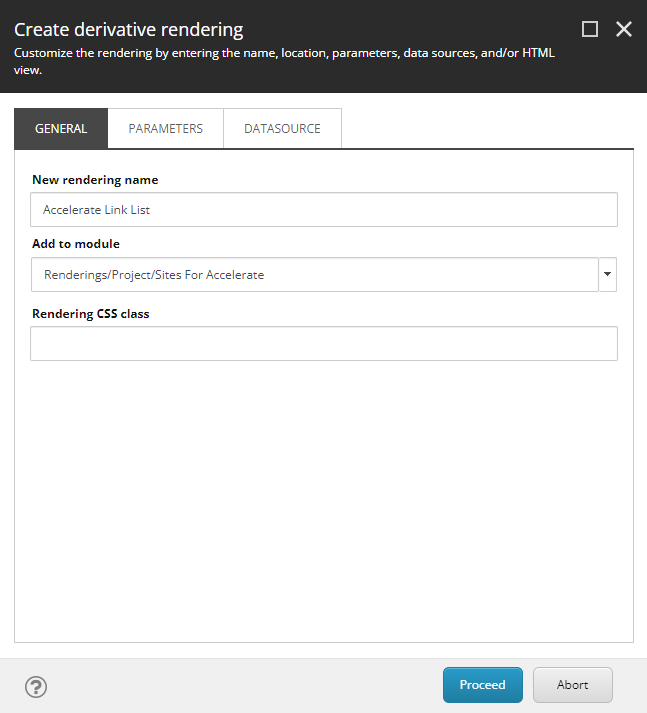
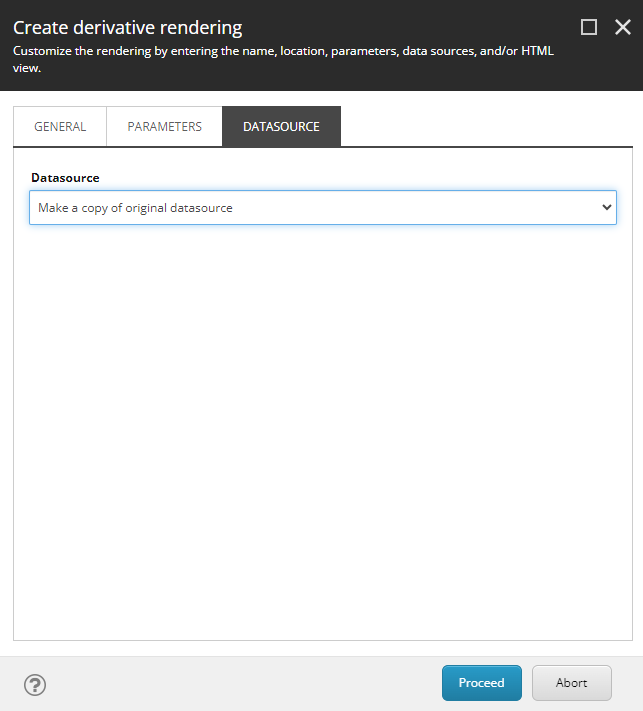
- Provide a rendering name and select the location of our module.

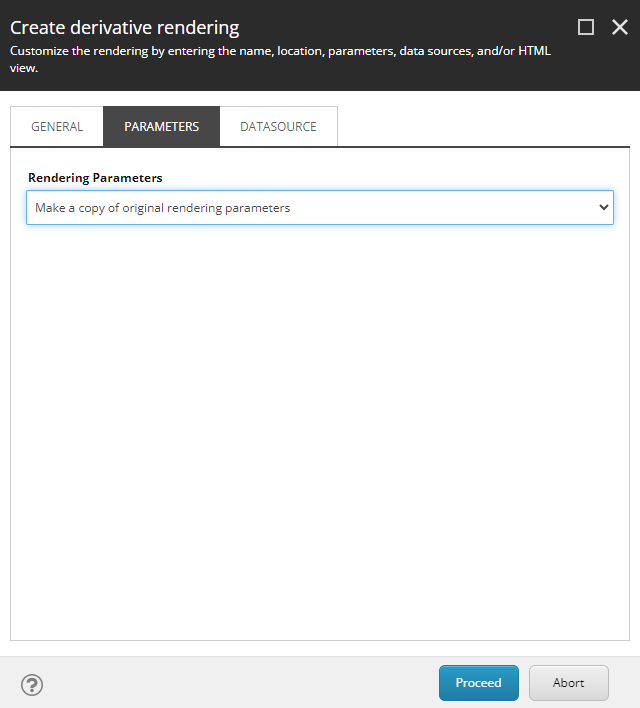
- Select Make a copy for both Parameter and Datasource dropdowns.


- Click proceed and when complete click close.

Organize Link List Items
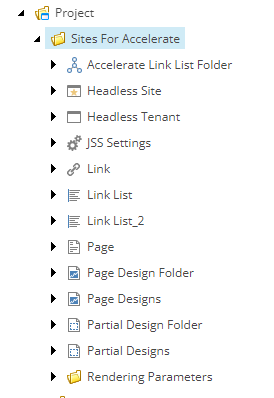
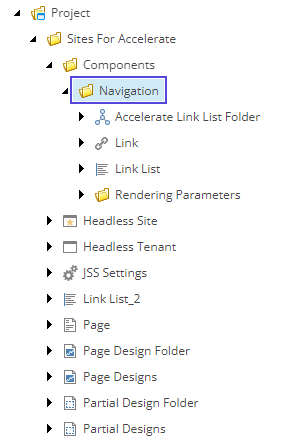
Now in the in our project templates folder we have a number of items for the cloned Link List including branch templates. We need to add some structure here and move items around to help keep things organized.

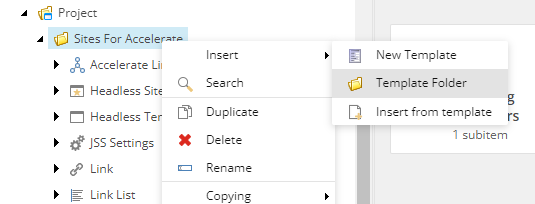
- Create some template folders to help keep our items organized. Right click the site collection name click Insert then select Template Folder.

- Name this folder Components.

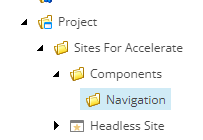
- Right click components click Insert and add another template folder named Navigation.

- Move the following items within the Navigation template folder.
- /sitecore/templates/Project/Sites For Accelerate/Accelerate Link List Folder
- /sitecore/templates/Project/Sites For Accelerate/Link List
- /sitecore/templates/Project/Sites For Accelerate/Link
- /sitecore/templates/Project/Sites For Accelerate/Rendering Parameters

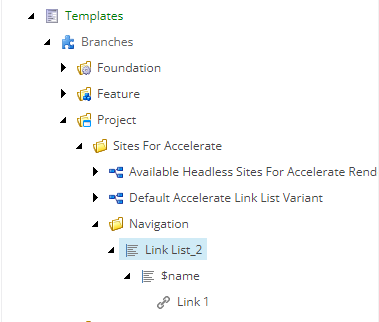
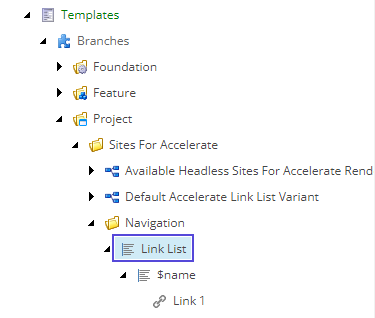
- Move the Link List_2 branch template into the branch templates folder. I have already created a Navigation branch folder to organize our items.

- Finally rename the Link List_2 item.

How the Link List returns child items
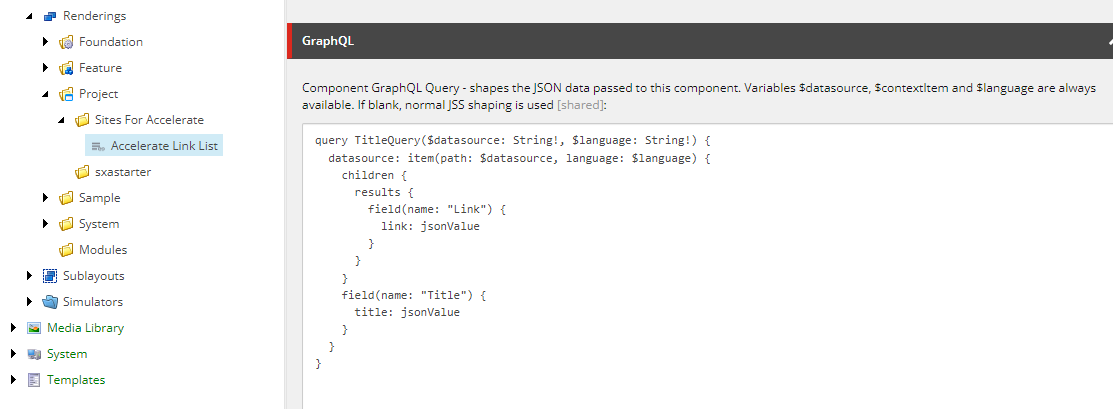
If you navigate to the rendering created for the link list you will notice that it has an integrated GraphQL query to return the child items.

Within the existing LinkList.tsx component notice that fields have been created that match the shape of the integrated GraphQL query being returned from the layout service.
interface Fields {
data: {
datasource: {
children: {
results: ResultsFieldLink[];
};
field: {
title: TextField;
};
};
};
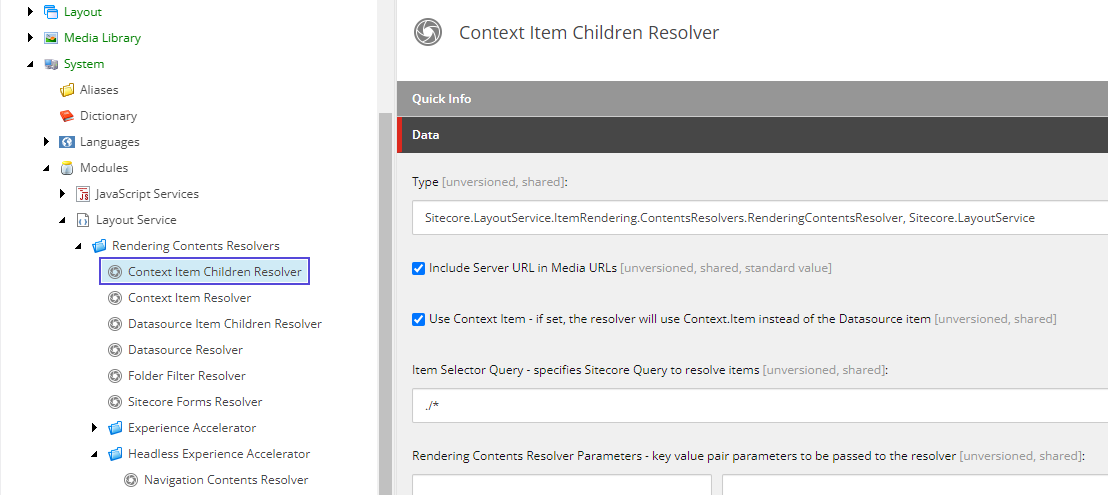
}Please note there are OOTB Rendering Content Resolvers that can also be used to return child items to reshape the layout service.